ブログの下書きに何のエディタを使っていますか?
WordPressでブログ運営をしている人は、純正エディタを使用していると思います。
でも、私はこのWordPress純正エディタがどうも苦手なのです。
挙動が不安定というか、執筆途中に突然スクロールされてしまったりとストレスに感じる場面が多々あります。
また、WordPressの純正のエディタは、以前は、クラシックエディタという、ごく普通のエディタだったのですが、WordPressバージョン5.0から「Gutenberg」という特殊なエディタに変わりました。
「Gutenberg」は通称ブロックエディタとも呼ばれており、見出しや段落など、各パーツをブロックの様に組み合わせていき、文章を執筆していくエディタです。
この、ブロックエディタが普通のテキストエディタとは見た目も、動きも感覚的に異なり、私的に非常に使いづらいです。
今回はそんな私が、いかにWordPress純正エディタを使わず、どのように下書き作業をしているのかご紹介したいと思います。
「Gutenberg」のブロックエディタが使いづらいと感じている人は是非、参考にしてみてください。
なお、本記事はGoogleアカウントを持っていることを前提に話を進めたいと思います。
DynalistとGoogleドキュメントを使って下書き
私の下書きではWordPress以外に、DynalistとGoogleドキュメントというウェブサービスを使用します。
どちらも無料で使用出来る、オンラインエディタです。
流れとしては、Dynalistで大まかな文章の骨組みと肉付けを行い、Googleドキュメントで見出しの設定、強調部分を太字で設定します。
その後、WordPressに貼り付けて、画像の挿入と、細かな装飾を行って行きます。
- Dynalistで構成を整えつつ執筆。(完成度70%)
- Googleドキュメントで見出しや箇条書き、表などを挿入していく。(完成度90%)
- WordPressの「Gutenberg」エディタで装飾と最終チェック。(完成度100%)
それぞれ、順番に解説して行きます。
Dynalistで下書き
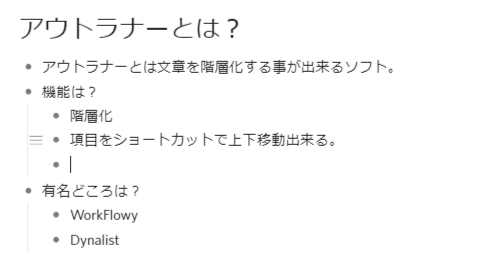
Dynalistはアウトイナーという文章の構成を考えながら執筆ができるエディタのことです。他の有名なアウトイナーとしてはDynalistの他にWorkFlowyなどがありますが、Dynalistの方が、無料で行える機能が多いので私はこちらを愛用しています。
アウトイナーの見た目は箇条書きのようになっており、この箇条書きはインデントを入れることで 親となる項目の下に子となる項目を入れる事ができます。

また、各項目の上下左右をキーボードのショートカット1つで移動できるため、文章の入れ替えが非常に簡単に出来ます。
私は、このDynalistを使ってまず、記事にしたい内容を一気に書き出してしまいます。
あまり、段落の順序は気にしないで、とにかく頭の中にある考えを出し切るイメージです。
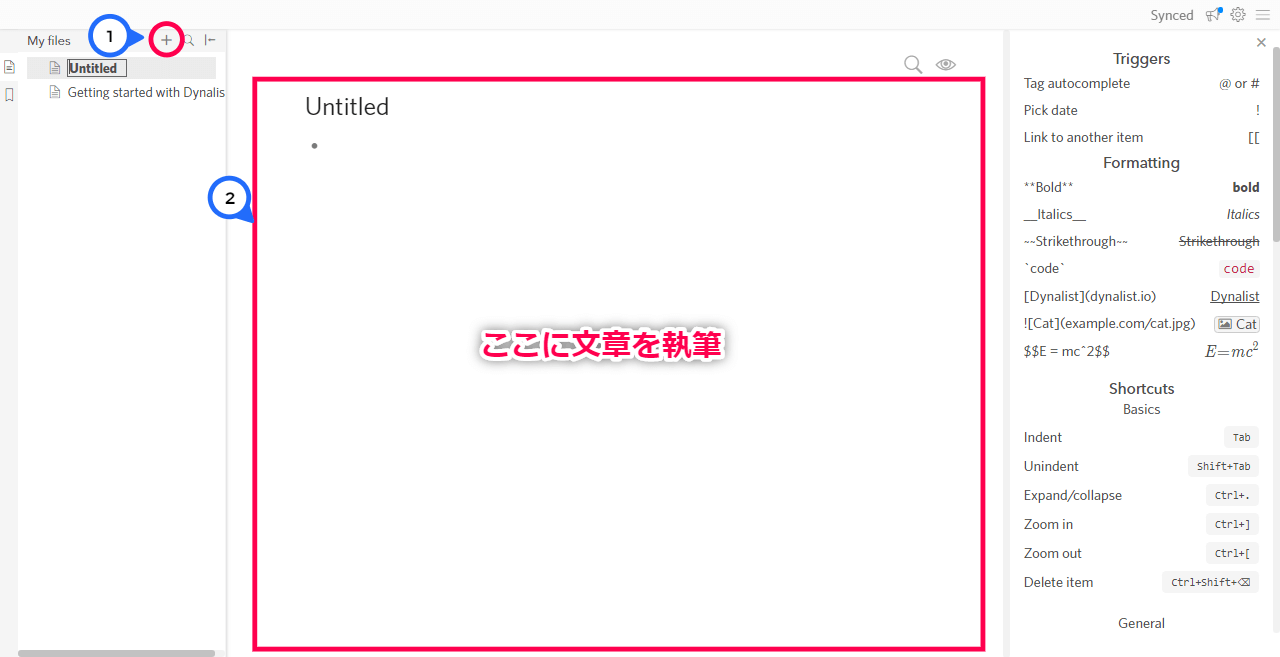
では、まずDynalistにアクセスしてGoogleアカウントを使ってログインして見ましょう。
レイアウトを記事モードに変更しよう
ログインができましたら、こちらのページから記事を執筆していきます。

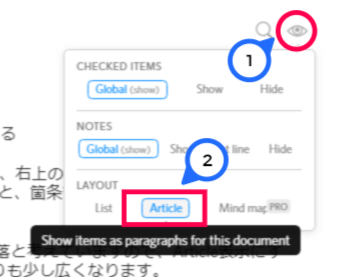
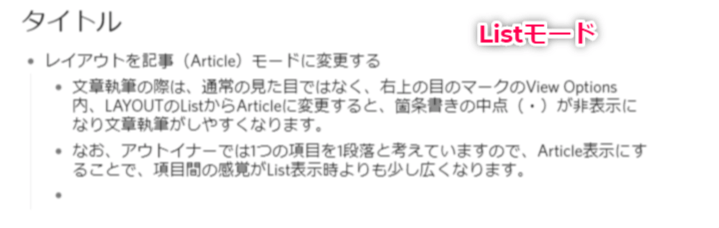
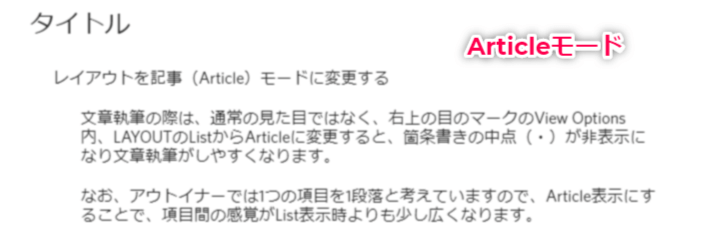
なお、記事執筆の際は、通常の見た目ではなく、右上の目のマークのView Options内、LAYOUTのListからArticleに変更すると、箇条書きの中点(・)が非表示になり文章執筆がしやすくなります。

なお、アウトイナーでは1つの項目を1段落と考えていますので、Article表示にすることで、項目間の感覚がList表示時よりも少し広くなります。


この段落は最終的にWordPressのエディタに貼り付けた際も維持されるため、無駄な改行をしないことをおすすめします。
段落をショートカットキーで移動させて構成を整える
さて、ある程度文章を出し切りましたら、段落の順序を入れ替えて記事の流れを整えていきます。
その際に便利なのが、項目を上下に移動させるショートカットキーです。
現在、カーソルが存在する項目を1つ上に移動させる場合は「Ctrl」を押したまま「↑」、下に移動させる場合は「↓」を押します。
「↑」、「↓」を押す回数で上下させる位置を調整します。
また、複数の項目を選択したい場合は「Shift」を押したまま、「↑」もしくは「↓」を複数回押すことで、複数選択することができ、更にそのまま先程の「Ctrl+↑」もしくは「Ctrl+↓」を押すことで選択した複数行をまとめて移動する事ができます。
ある程度文章構成が整いましたら、これで、記事は七割型完成です。
ここまで来たら今度は、作成した文章をGoogleドキュメントに移動します。
まず、文章を全て選択してコピーします。マウスを使ってドラッグ(選択)しても良いのですが、せっかくなのでキーボードで操作してみましょう。
「Ctrl」を押したまま、文章全体が選択されるまで「A」を複数回押して見て下さい。
すると、文章全体が青く反転され、選択されましたね。
そしたら、「Ctrl+C」でコピーして見ましょう。
このショートカットは有名なため、ご存知の方も多いかも知れません。
そうしましたら、Googleドキュメントにアクセスします。
Googleドキュメントで見出しや箇条書き、表を挿入
Googleドキュメントは、上記よりアクセスができますが、裏技として、「https://doc.new/」のアドレスにアクセスすると新規ドキュメントが一発で作成されるので大変便利です。
今回は、「https://doc.new/」にアクセスして、Googleアカウントでログインしてみましょう。
アクセスをしたら早速先程のテキストデータを貼り付けてみます。
Dynalistよりコピーした文章を「書式なしで貼り付け(Ctrl+Shift+V)」
注意点は、通常の貼り付け「Ctrl+V」だと、Dynalistでコピーした際の箇条書きの中点(・)が維持されたまま、ペーストされてしまいます。
ですので、必ず編集タブ内の「書式なしで貼り付け(Ctrl+Shift+V)」を心がけてください。
見出しや文字装飾を追加していく
ここまで来たら、適宜見出しを追加していきましょう。
見出しの設定方法は、見出しにしたい行にカーソルがある状態で希望する見出しサイズを選択します。
ちなみに、WordPressは記事タイトルが「見出し1(H1)」ですので、その下の「見出し2(H2)」から付けるようにしましょう。
更に、強調したい箇所は太字で装飾してみましょう。
文字を選択(ハイライト)状態にし、画面上部、中央にある「B」マークをクリックもしくは、ショートカットキー「Ctrl+B」で、太字になります。
その他、WordPressに引き継げる装飾としては、イタリック体(Ctrl+I)や、箇条書き(Ctrl+Shift+8)などがあります。
WordPressに引き継げる装飾
- 見出し
- 太字
- イタリック体
- ハイパーリンク
- 箇条書き
WordPressに引き継げない装飾
- 下線
- 文字の色
- マーカー
また、Googleドキュメント内で作成した表もそのまま引き継ぐことが出来ます。
今回の記事で深くは触れませんが、Googleスプレッドシートで作成した表をGoogleドキュメントと同期することが出来ますので、数値をGoogleスプレッドシートで管理し、Googleドキュメントに反映させるなんて技も出来ます。
残念ながら、現時点で文字色や表の背景色をWordPressに反映させることは出来ないようです。
また、ちょっとしたコツとしては画像を挿入する予定の箇所には【画像】など、分かりやくしておくと後でスムーズに作業が進みます。
※Googleドキュメント内に画像を直接挿入して、WordPressに引き継ぐことも出来るのですが、画像リンクがGoogle独自のリンクになってしまうため、おすすめしません。
ここまで整えば、あとは、WordPressに文章を貼り付けて、画像を挿入して完成になります。
体感的にここまでで九割型完成ですかね。
WordPressの「Gutenberg」エディタで仕上げ
では、一気にいきましょう。
まず、Googleドキュメント内で「Ctrl+A」を押し、文章全体を選択し、「Ctrl+C」でコピーします。
そして、WordPressの「Gutenberg」エディタを開き、段落箇所にカーソルを合わせ、「Ctrl+V」で貼り付けます。
そうすると、今まで設定した、見出しや、装飾を維持したまま、「Gutenberg」エディタに貼り付ける事が出来ましたね。
ちなみに、テキストモードでHTMLを見てみると、余計なタグ等追加されていないため、Googleドキュメントで作業しても、「Gutenberg」エディタで作業しても変わらないことが分かります。
あとは必要箇所に画像を挿入したり、文字色の装飾、その他誤字脱字が無いかチェックして、完成です。
まとめ
人によっては、「Dynalist」→「Gutenberg」の流れで十分な人も居るかも知れませんが、私は、「Gutenberg」エディタより、Googleドキュメントの方が動作が安定しているため、出来る限りGoogleドキュメントで作業を完了させたいと考えます。
また、副次的ではありますが、3つのツールを使うことで、その分、誤字脱字のチェックも3回出来るということは、記事の完成度も高まると考えられます。
慣れて来れば、流れでツールを使いこなす事が可能になりますので、是非お試しいただければと思います。
ちなみに、旧エディタであるクラシックエディタを使う方法もあるのですが、クラシックエディタのサポートは2021年末までなので、今のうちから「Gutenberg」エディタに慣れておくことをおすすめします。

